728x90
※ 본 게시물은 컴퓨터 및 프로그래밍을 공부중인 비전공자가 개인적인 공부를 위해 적어둔 것으로 내용이 정확하지 않을 수 있으며, 언제든지 추가되거나 수정될 수 있음.
기본 셀렉터
Id와 Class 비교
<!--id-->
<h1 id="name">...내용...</h1>
#name {
color : red;
}<!--class-->
<ul>
<li class="name">...내용1...</li>
<li class="name">...내용2...</li>
<li class="name">...내용3...</li>
</ul>
.name {
color : red;
}| id | class |
| #name | .class |
| 한 문서에 하나의 요소에만 적용 가능 | 한 문서에 여러 요소에 적용 가능 |
| 특정 요소(하나의 요소)만을 위해 사용 | 스타일 분류에 사용함 |
전체 셀렉터
*{}Tag 셀렉터
h1, nav {}자식 셀렉터
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Selector Test</title>
<link rel="stylesheet" href=".idea/index.css">
</head>
<body>
<div class="GrandFather">
<h3>내가 니 할애비다.</h3>
<div class="Father">
<h3>내가 니 애비다.</h3>
<div class="Son">
<h3>응애</h3>
</div>
</div>
</div>
</body>
</html><HTML 코드>
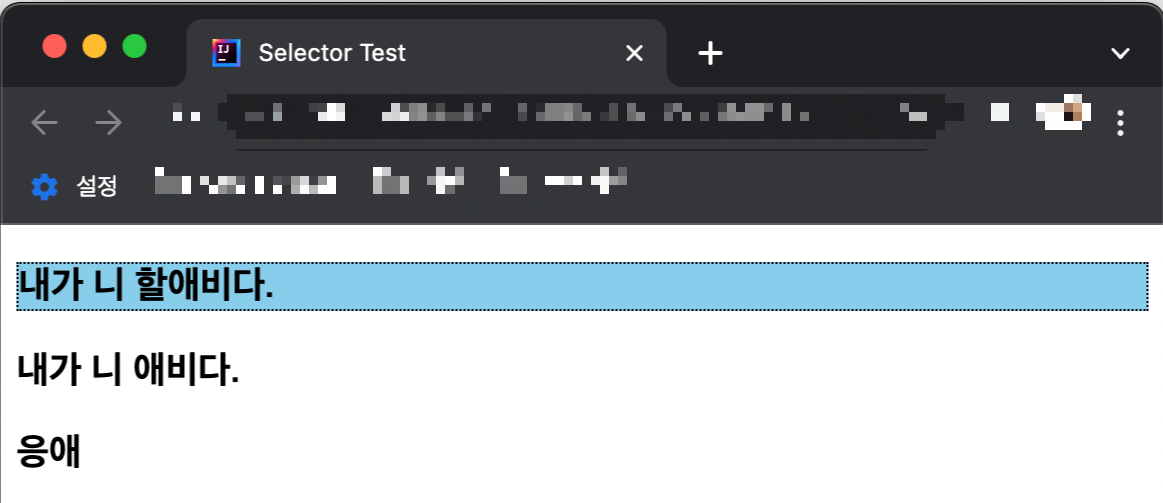
.GrandFather > h3{
background-color : skyblue;
border : 1px dotted black; /* solid = 실선, dotted = 점선, double = 이중 실선 */
}<자식 셀렉터 css 코드>

후손 셀렉터
.GrandFather h3{
background-color : skyblue;
border : 1px dotted black; /* solid = 실선, dotted = 점선, double = 이중 실선 */
}<후손 셀렉터의 css 코드>

인접 형제 셀렉터
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Selector Test</title>
<link rel="stylesheet" href=".idea/index.css">
</head>
<body>
<div class="me">너 내 동료가 되라.</div> <!-- me 클래스의 형제 클래스 : Friend -->
<div class="Friend">친구1 : 오케이</div>
<div class="Friend">친구2 : 기다리고 있었어</div>
<div class="Friend">친구3 : 그래 좋아</div>
</body>
</html><html 코드>
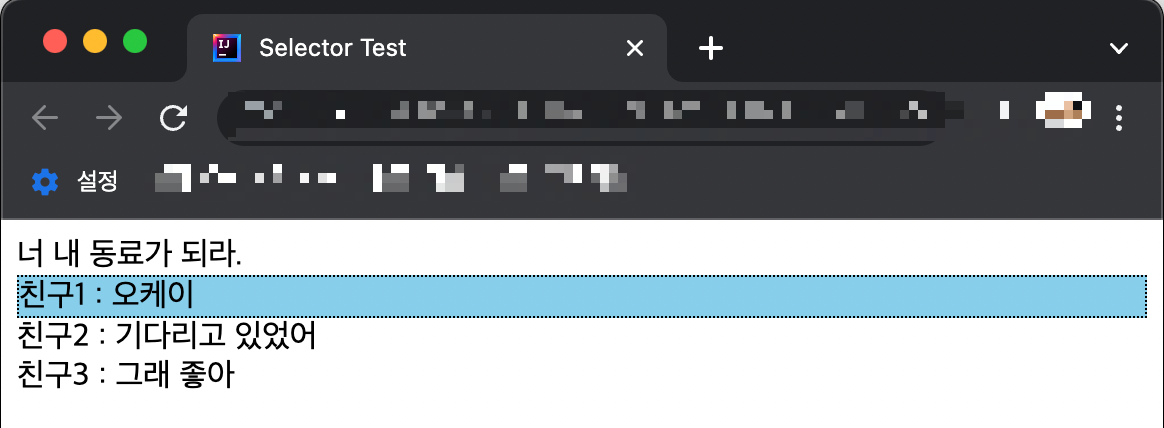
.me + .Friend {
background-color : skyblue;
border : 1px dotted black; /* solid = 실선, dotted = 점선, double = 이중 실선 */
}
<인접 형제 셀렉터의 css 코드>

일반 형제 셀렉터
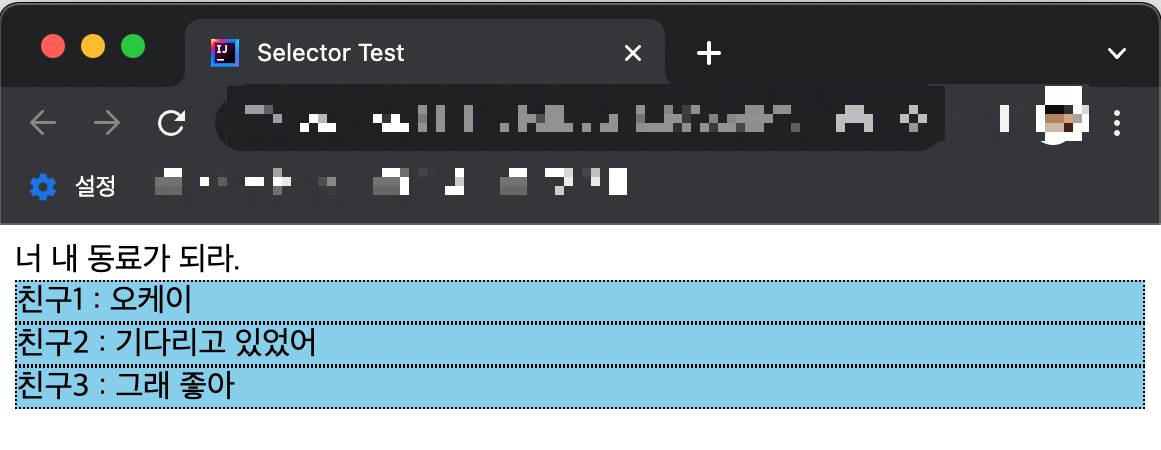
.me ~ .Friend {
background-color : skyblue;
border : 1px dotted black; /* solid = 실선, dotted = 점선, double = 이중 실선 */
}<일반 형제 셀럭터의 css 코드>

728x90
'[FrontEnd] > CSS' 카테고리의 다른 글
| Flexbox (0) | 2022.08.24 |
|---|---|
| 페이지 레이아웃 (0) | 2022.08.24 |
| CSS 박스 모델 (0) | 2022.08.23 |
| CSS의 코드를 보며 기본 구조를 알아보자. (2) | 2022.08.23 |
| CSS란? (0) | 2022.08.23 |



